PHILIPS MEETHUE
Shaping the content strategy for the webshop
Meethue started redefining its marketing position and restructuring the content on its website. This process lacked an overall content strategy and user perspective. CLEVER°FRANKE was asked to review the Meethue website structure and define a solid content strategy for optimal user experience, better tailored to the user’s needs and flows.
GOAL
Redesign and reshape the content and content structure of the current Meethue website to increase customer engagement.
OUTCOME
A detailed content mapping and strategy to aid Meethue in creating and designing new content for the website.
my role
UX design, Content mapping, Co-creation, User research
COMPANY
CLEVER°FRANKE
The project
In this project, a UI designer and I focused on creating a robust content strategy for the optimal user experience in the Meethue domain. We explored both stakeholder and user needs, the product strategy of Meethue and the current content mapping to provide relevant insights and improvements.
Design process
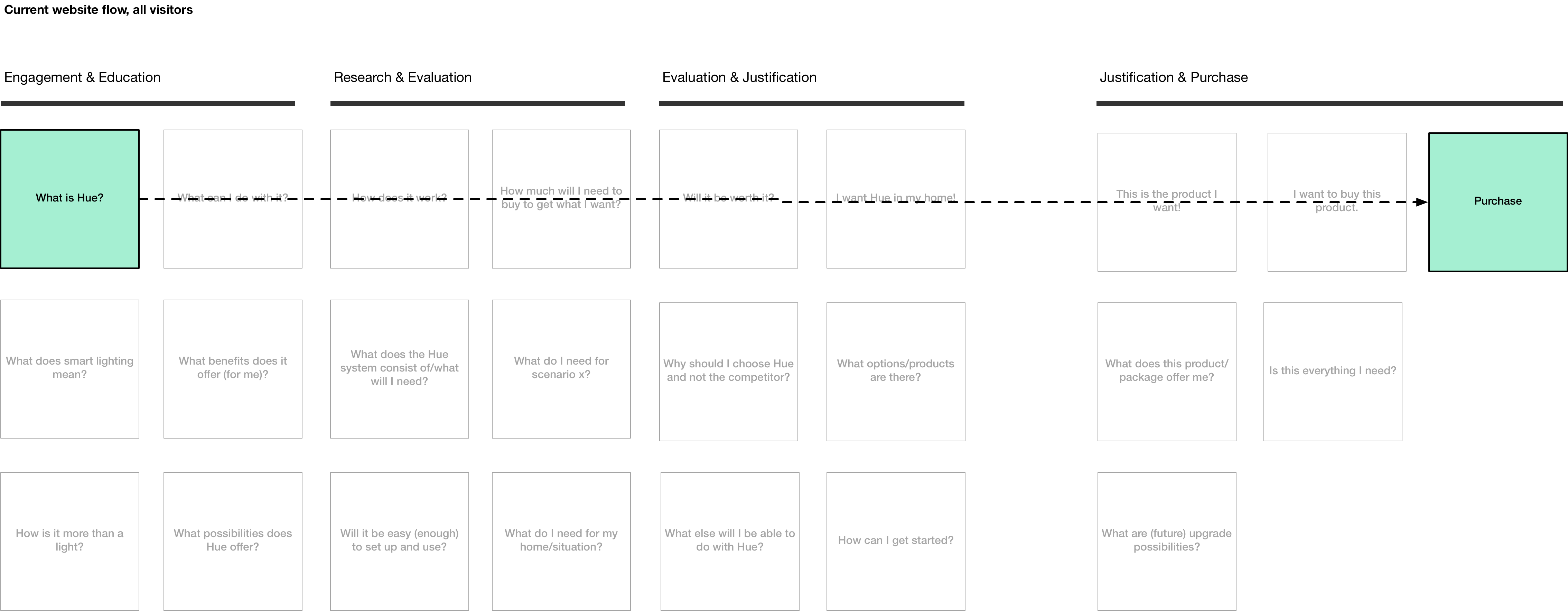
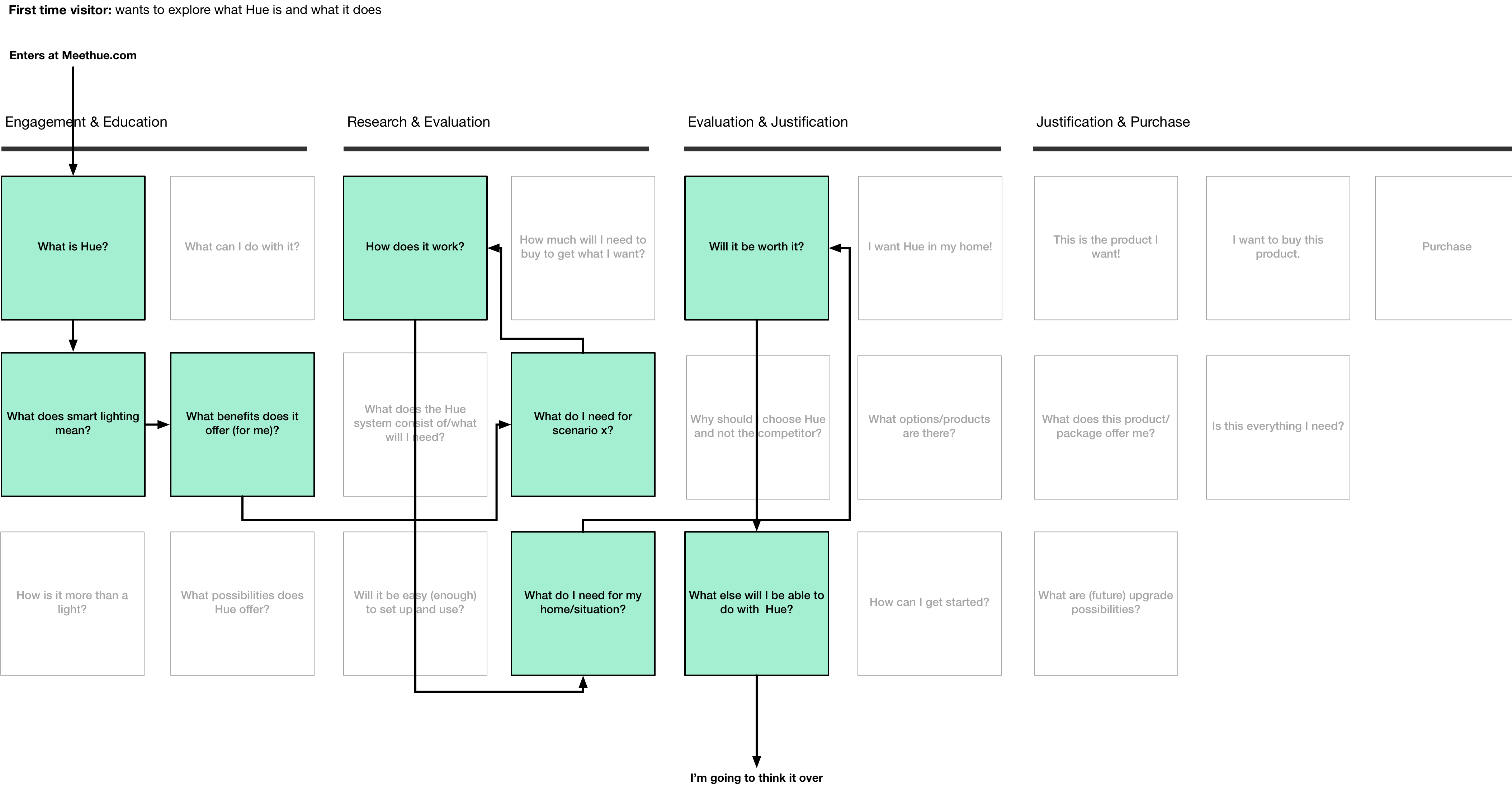
At the start of this project, I first needed to get an understanding of the business values of Meethue & the current website content structure. I performed various stakeholder interviews to get an understanding of the Meethue business goals. Next to this, I conducted various informal usertests to get a better grasp of how users interact with the current website. This helped to identify main user flows in the system and also uncover issues that were destructive to these flows.


From this, we identified four main user goals that can be translated into content for the website. In mapping these goals to the current website, we noticed content was all over the place and the content flows did not support the user in reaching their goals.



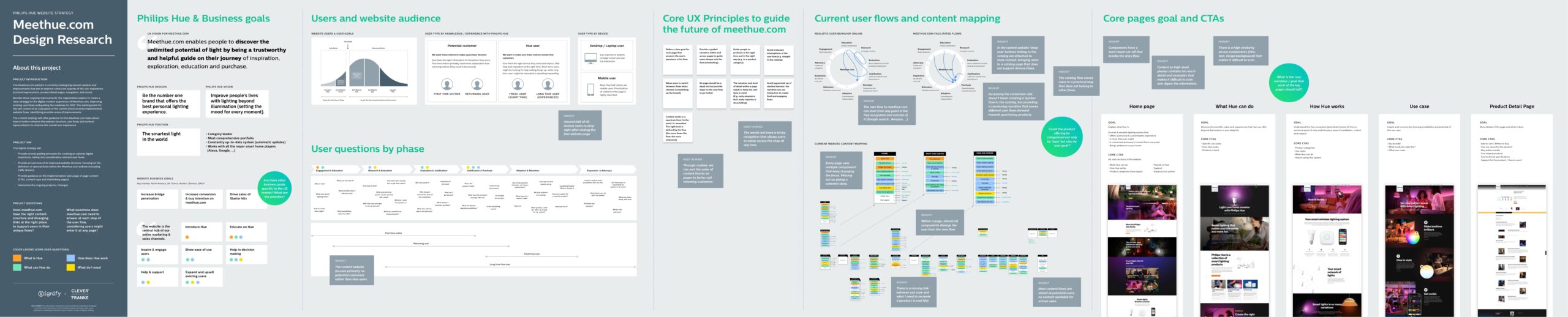
The UI designer and I had various sessions with the client to discuss our findings. We used a physical research map to visualize and guide the client through our uncovered issues. This provided a good way to communicate findings and first recommendations, and helped create a collaborative discussion.

The result
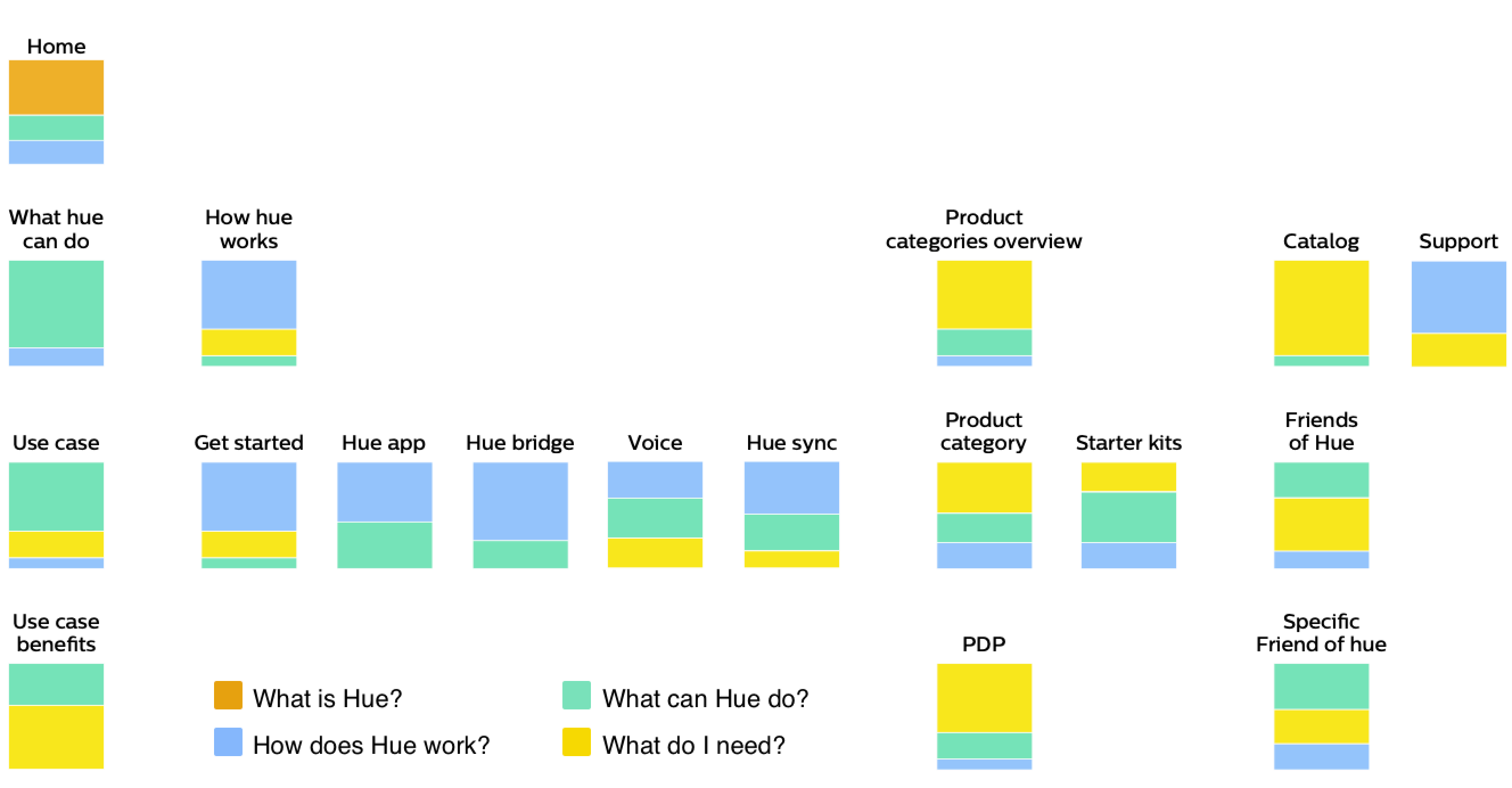
After analyzing user goals and content, the UI designer and I defined a new content strategy and content mapping for the Meethue website. The distribution of content in our content map was informed by the main user flows, and the idea of guiding users towards more detail. This provides users with more detailed content as they went on.

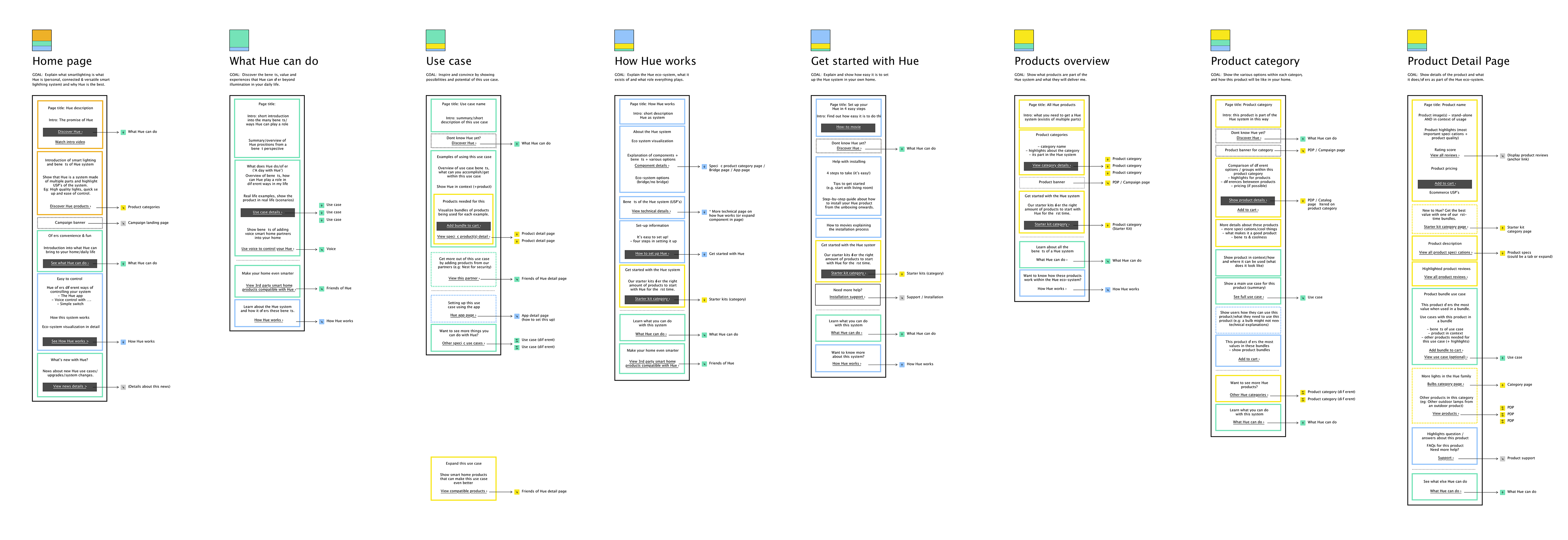
Using this overview, I created priority guides for the most important pages of the website. The UI designer translated these into a visually appealing overview for communication purposes. They outline the content hierarchy of each page, the page goal, rational and interlinking of user flows. This will aid Meethue in implementing the content mapping, and provides more context to the user flows uncovered. The content strategy was also accompanied by a set of UX and strategy principles that underly the content redesign.

My activities
- Organizing and leading stakeholder workshops
- Performing an expert UX review of the current site
- Conducting various interviews with experts of the Meethue domain
- Analyzing and designing for user goals
- Creating a content mapping and strategy
- Creating UX and content for individual pages