IRD (INLAND REVENUE DEPARTMENT)
Re-inventing tax solutions for Caribbean islands
The IRD is the tax administration in Anguilla, an island in the Caribbean. Tax payers used to physically come to their office to file and pay taxes, which is very time-consuming.
GOAL
Implement an online platform to allow tax payers to easily file and pay their taxes online, without having to go to the IRD office.
OUTCOME
A scalable and multi-functional online tax platform that motivates tax payers to file and pay on time.
MY ROLE
UX / UI design, User research, Concept design, UX strategy, Client management
COMPANY
Bearingpoint Caribbean
The project
The overarching project was to create a generic design solution for tax offices (mainly in the Caribbean). The IRD was the first tax administration office that started using this new and improved tax system. This encompassed both the internal and external tax services. We developed the full back-office system used by employees, as well as the online tax portal for tax payers. This case will focus on the latter.
As the UX/UI designer on this project, I was involved in various trajectories to analyse and understand the tax processes of the IRD. I helped translate these detailed business processes into understandable customer journeys that would be the guidelines for the structure of the online portal. I also shaped and visualized a new digital style to fit the new tax application.
Design research
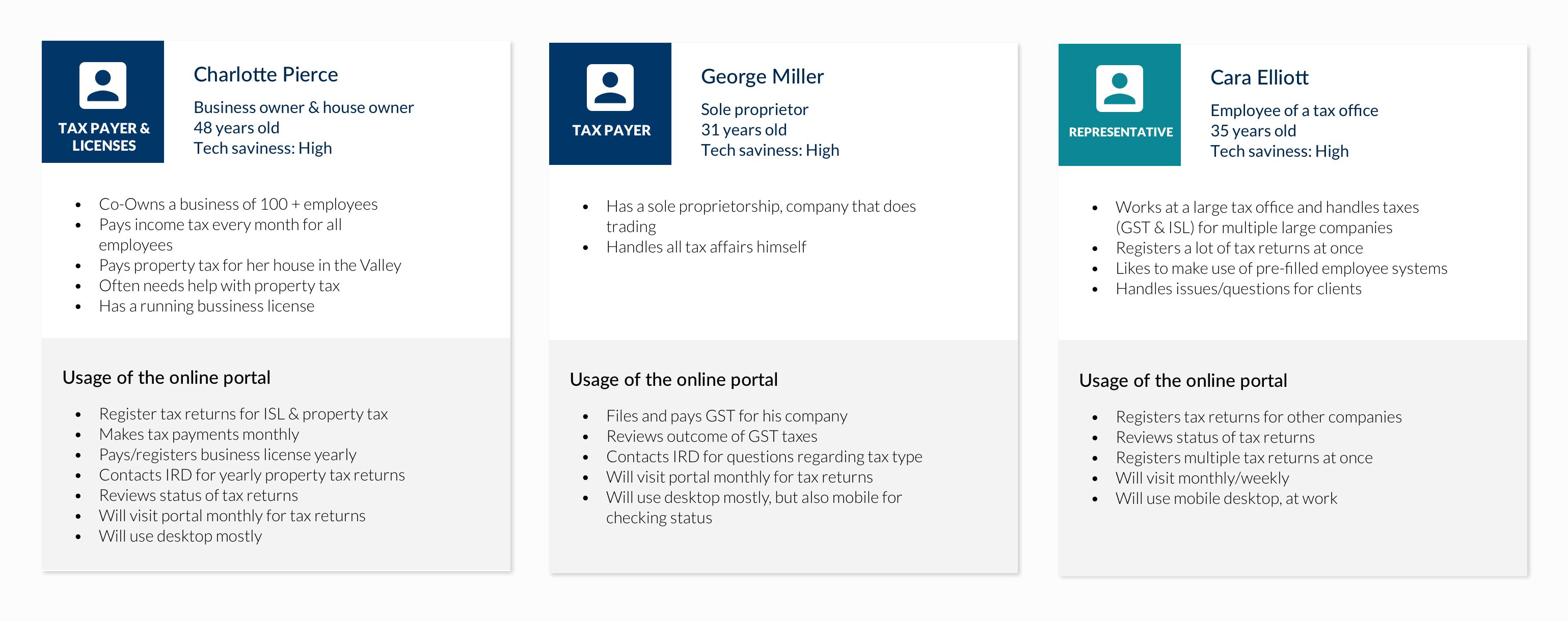
To kick-off the project, I organized workshops with the product owner, business analyst and project manager. We specified the overall project goal and target user groups, which helped anchor the project and make relevant design decisions later on. I also visited the IRD office in Anguilla to see how people interacted with the (multiple) operating systems they where using at the time.

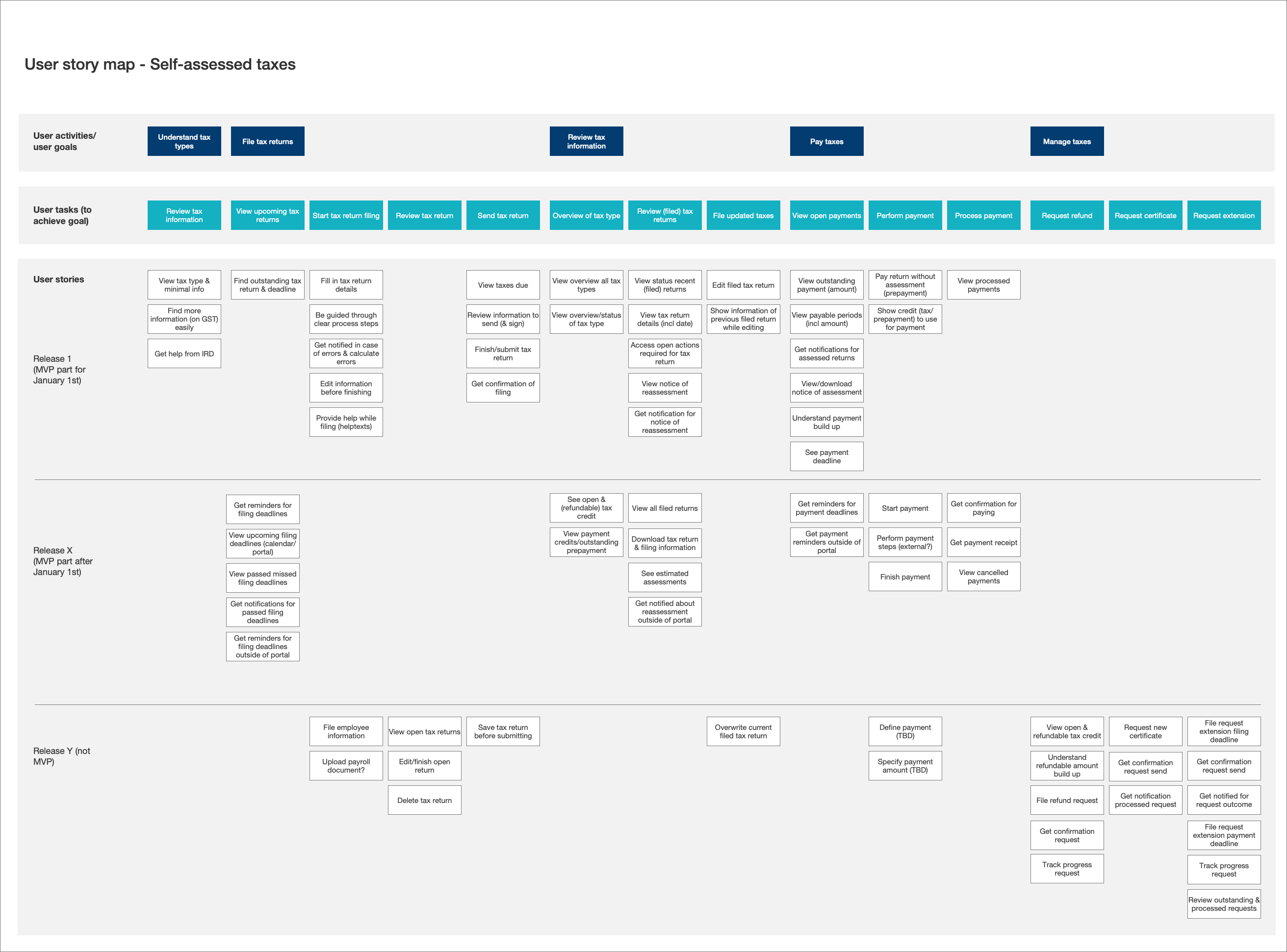
Together with the product owner & project manager, I helped specify the provided business requirements into clear and detailed user stories. I also provided a clear user story mapping. This helped to visualize the goals for the project and prioritize them into corresponding sprints. I even helped to further specify these goals, in order to filter out any unnecessary requirements and make sure the stories provided enough room for design (e.g., not specifying a solution). We used this user story mapping to guide the planning and design for the entire project.

Design process
As the lead UX/UI designer, I was in charge of creating both a consistent and usable user experience and designing a visual style that represents the IRD and is both clear and accessible.
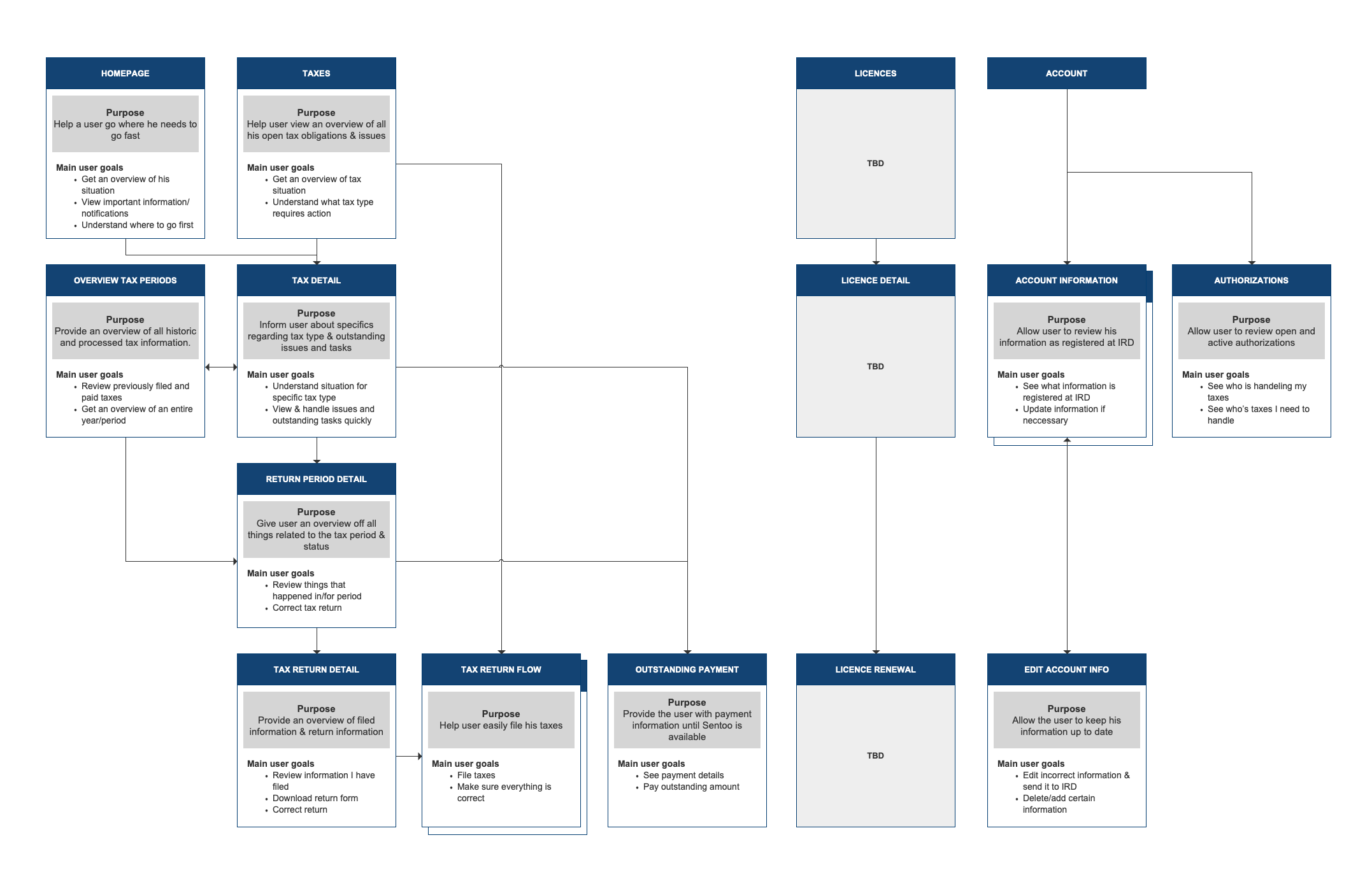
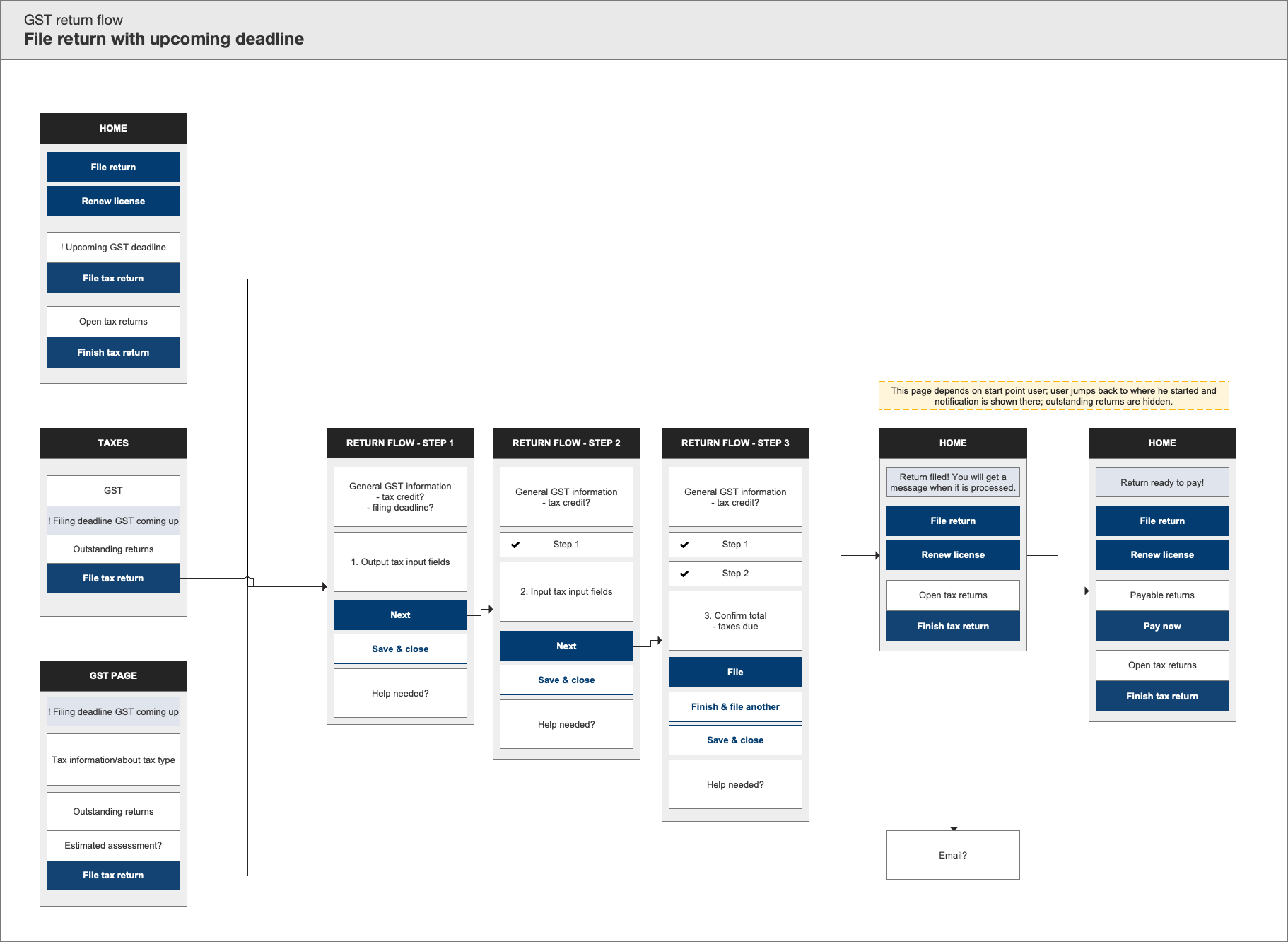
I started the process by detailing out the specific user goals for this online portal (filing and paying taxes easily) and based the UX strategy and all user flows around these goals. I created a site map for the new portal, indicating routes the users could take to get to their goal. I also created the user flows for the main flows before diving into the visual design. This not only helped to specify the UX, but also allowed me to communicate and discuss with the stakeholders at an early stage about specific requirements.


Using these flows and interactions, I worked closely together with a solution architect to specify scenario’s, technical requirements and specifications to detail out the designs.
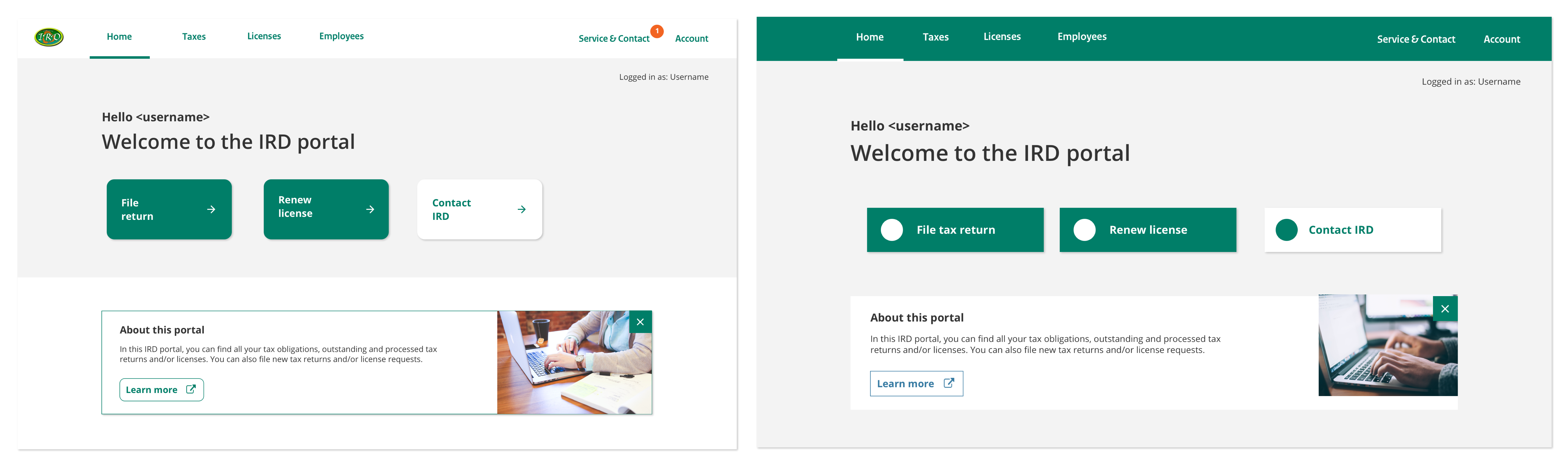
Regarding the visual style, I used the current IRD logo as an inspiration for the visual style for the portal. The goal for the portal was to be as clear and neat as possible, while referencing the IRD through visual elements. I brainstormed various options, and designed all pages for each corresponding user story in the chosen style.

Along the way, I presented the flows, ideas and visual style to the client and other stakeholders. This helped to create an early buy-in, and tweak specifications along the way.
Lastly, the final concept was tested with actual users provided by the IRD. During this usertest, I asked people to run through various typical scenario’s (e.g. file a tax form) and discuss any problems or issues. This helped me tweak the designs even further, in order to create the best user experience.

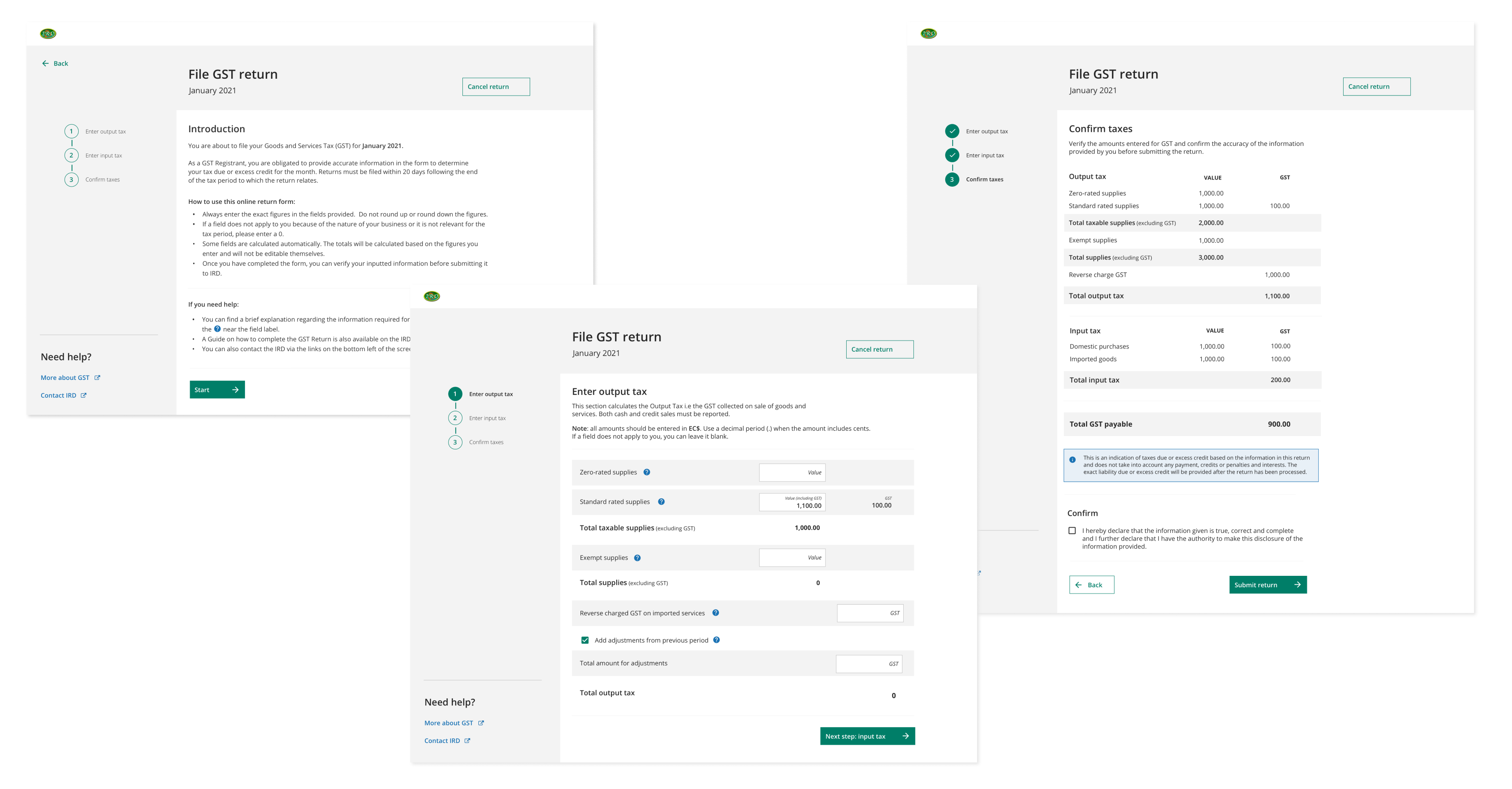
The result
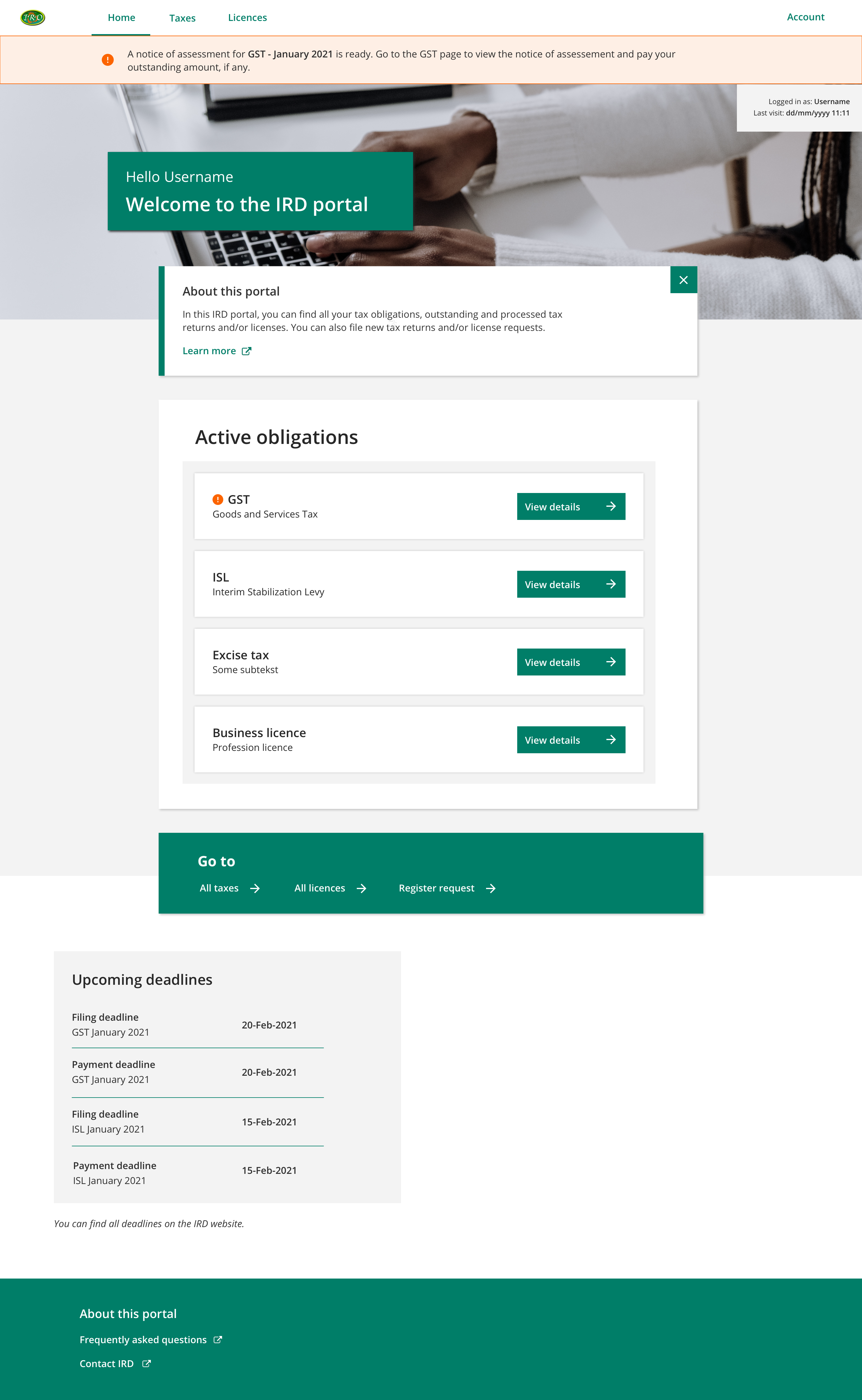
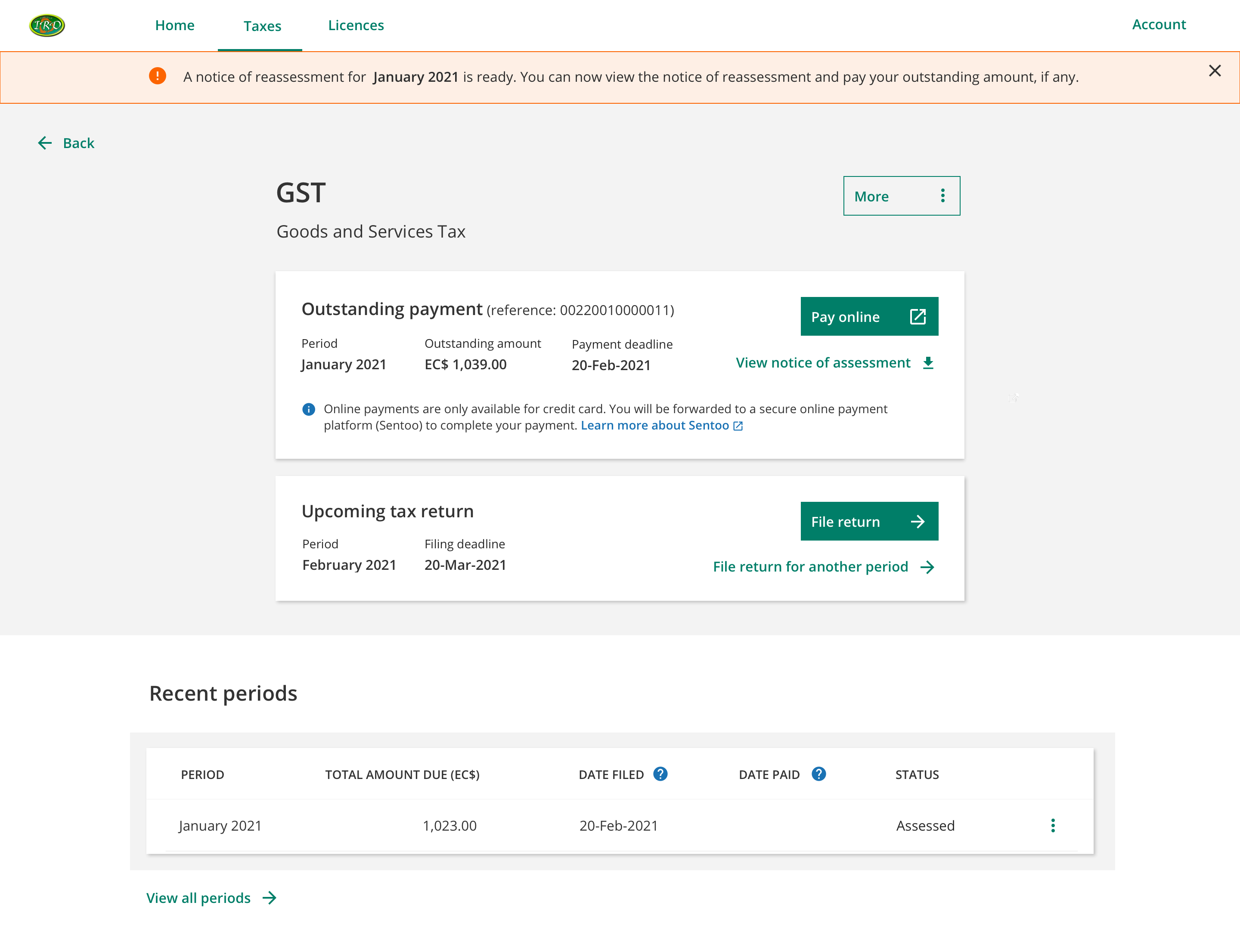
The final portal design focusses on supporting the user in their main goals by clearly providing the most relevant information up-front. The design aims to guide the user by helping them understand what is going on right away (notifications), and guiding them to the correct actions to take (open tasks). The online portal created will allow many of the services provided by IRD to be easily accessible online. It simplifies the processes and actions required by the users, in order to increase tax compliancy.
Together with a third party, the design for this portal has been implemented and a first version can currently be used by inhabitants of Anguilla. The portal is still under development and being expanded further with additional tax types and services. Furthermore, the portal serves as a starting point on which to build for many more online portals to come. You can read more about this here: https://www.bearingpointcaribbean.com/blog/successful-go-live-of-anguilla-ird-portal/



My activities
- Analyzing requirements & client needs
- Writing user stories & creating a story map
- Creating an overall UX strategy based on user goals
- Understanding and translating business processes
- Creating interactions and content for individual pages
- Creating a visual style for the platform
- Testing the final concept